된다.
Bean 디버깅에 대해 구글링해보면 아래와 같이 Bean 을 직접 디버깅하기 보다는 Bean 에 대한 log 설정을 추가하여 살펴보는 것이 다였다. 그래서 내가 개발한 Bean 은 디버깅을 하지 못 하는 것일까? 계속 고민했었는데 아니다. 잘 된다.
java - Debugging Spring configuration - Stack Overflow
Debugging Spring configuration
I am working on a Java application that uses Spring and Hibernate and runs on a Websphere. I have run into a problem, where I expect Spring to load a Dao into my object, but for some reason that d...
stackoverflow.com
위와 같은 내용은 내가 개발한 Bean 이 아닌 Spring 내부 Bean 이거나 써드 파티 모듈의 Bean 의 동작을 확인하고 싶을 때 설정하는 것이다. 내가 개발한 Bean 은 BreakPoint 도 잘 설정이 되고 잘 멈춘다.
만약 Bean 내부에 브레이크포인트가 설정을 하였는데도 멈추지 않는다면 아래와 같은 경우를 의심해보아야 한다.
1. Bean 으로 등록만 하고 코드에서 사용하지 않는 경우
2. Bean 내부 브레이크포인트들이 써드파티 모듈에서만 처리되는 경우
3. Bean 이 정상적으로 로드되지 않는 경우
3 번은 아래와 같이 테스트하여 Bean 이 로드되는지 확인하면 된다.
@SpringBootTest
public class Test {
@Autowired
private ApplicationContext applicationContext;
@Test
public void contextLoads() throws Exception {
if (applicationContext != null) {
String[] beans = applicationContext.getBeanDefinitionNames();
for (String bean : beans) {
System.out.println("bean : " + bean);
}
}
}
}
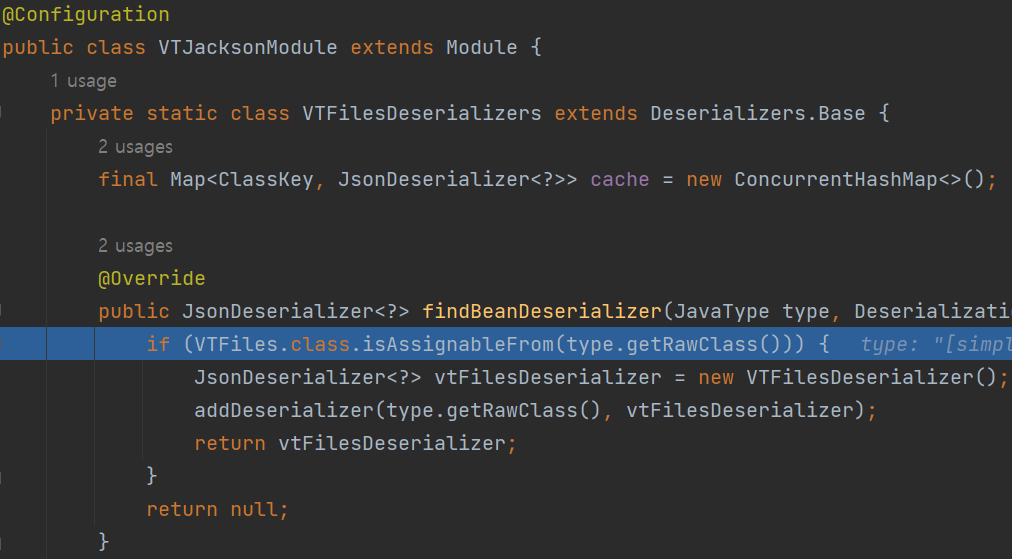
필자는 아래 네이버에서 작성한 Jackson Module 글을 읽고 똑같이 Module 을 설정하여 조금 더 깔끔한 코드를 만들려고 노력했는데 아무리 해봐도 되지 않았다. Jackson의 확장 구조를 파헤쳐 보자 (naver.com)
Bean 은 정상적으로 로드가 되는데 브레이크포인트도 걸리지 않고 정상적으로 파싱이 되지 않아 3일을 버린 것 같다. ㅠ
결론은 Bean 으로 만든 Module 을 ObjectMapper 에 연동하지 않아 발생한 문제였다. 아래와 같이 코드를 수정하니 정상적으로 json 이 파싱되었다.
objectMapper.registerModule(내가 만든 모듈);
이 문장 하나 때문에 Jackson 라이브러리 분석을 얼마나 했는지 모른다. 결국 Bean 으로 설정한 Module 과 registerModule 로 연동이 되지 않아서였다.