반응형
[문제]

[원인]
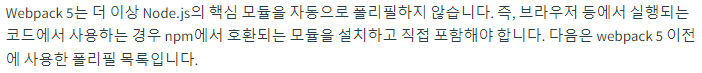
Resolve | 웹팩 (webpack.kr) resolve 부분을 살펴보면 아래와 같은 문구가 보인다.

node.js 의 핵심모듈들을 Webpack 5 부터 포함하고 있지 않는다. 직접 에러가 나는 모듈을 설치하고 resolve fallback 에 추가해야 한다.
참고로, CRA(Create React App) 로 만든 React 의 경우, Webpack 설정파일이 숨겨져 있어 덮어 씌워야 한다. 그럴 바에는 React 와 Webpack, Babel, TypeScript 를 직접 설정하여 구축하는 것이 더 나을 수도 있다. 아래 방법은 CRA 없이 React 구축한 상태에서 해결한 방법이다.
[해결방법]
(1) npm install buffer 로 buffer 모듈 설치
(2) webpack.config.js 파일에서 아래 문구 삽입
plugins: [
...
new webpack.ProvidePlugin({
Buffer: ['buffer', 'Buffer'],
}),
...
]plugins 에 buffer 플러그인 추가
resolve: {
...
fallback: {
buffer: require.resolve('buffer'),
},
...
},resolve 에 buffer fallback 추가
반응형
'개발일지 > 에러' 카테고리의 다른 글
| [Typescript] Cannot find module 'X' Error in TypeScript (0) | 2022.10.08 |
|---|---|
| [Typescript] Type X must have a '[Symbol.iterator]()' method that returns an iterator (1) | 2022.10.05 |
| [Reactor] Mono 는 onComplete 이벤트를 발생시키지 않는다. (1) | 2022.09.26 |